Fast improvement & increases the user of the quality of mobile apps & web applications, corporations are searching for an improved choice to build mobile & web apps with quicker speed & fewer resources. to attain that there are few frameworks globally obtainable like Angular, React. Due to this improvement, we constantly connect with technology, framework & their updates. In this blog, we are sharing the variations between the features, changes, and enhancements associated with Angular 6 vs Angular 7 vs Angular 8.
Most prominent features between Angular 6 vs Angular 7 vs Angular 8
Angular 6 features

As we all understand, Google discharged its new edition of Angular on May 4th, 2018. it had been the primary major release from Google within the year 2018 that is especially targeted on the toolchain and also creating Angular easier for the user to form different kinds of applications. This major version also contains some new options and upgrades. At the final stage, this release confirms that the new Angular version is way lighter, faster, and easier.
Angular elements
Angular is an excellent framework for developing Single Page Applications. to form an appliance or element that may be enclosed in any existing web content, wasn’t an easy task in earlier versions of Angular. but in Angular 6, it is often finished with the assistance of Angular components. Actually, Angular 6 is that the initial Angular release that fully supports Angular components. Angular components are that the inspiration of Angular’s Rob Wormald. The Angular components package can offer us the power to form an Angular part and then publish that component as a web component that may be utilized in any HTML page (even if that page is not using the Angular framework) in alternative environments. It really takes an Angular part and so wraps it among a custom element, like a DOM part, so we will use our favorite Angular part in alternative comes that doesn’t use Angular.
Services Worker Support
Service staff is essentially scripts that run within the application program and manage to cache an application. The service worker was initially introduced in Angular 5. In Angular 6, service staff go with some bug fixes, together with some new functionalities. so after we deploy the most recent version of the appliance, we may have to deactivate or uninstall the present service worker(s). In Angular 5, there is no easy choice for doing this, but Angular 6 brings this practicality with the new script file named safety-worker.js, which is really a section of the assembly bundle which helps us to unregister the present service worker(s).
Angular 6 currently supports the configuration of navigation URLs among the Service staff. The service worker can send navigation requests that don’t match any supply or knowledge cluster to the desired index file. Now, we are able to mention an optional navigationURLs list in ngsw-config.json files that contain the specified URLs. If, for example, a request’s URLs match any of the positive patterns and none of the navigate patterns, then it’ll be thought of a navigation request and handled the correct approach by the service worker. In Angular 6, the service worker remains within the current mode unless the server is reconnected and updates the work.
i18n
One of the main changes in Angular 6 is group action or i18n. In Angular 6, i18n is coming back with runtime rendering so there’s no demand to make one application per venue. The currency pipe was improved in Angular 6 in such a that it makes a lot of sense, for example, it’ll not spherical each currency value with two digits anymore. it’ll then around the currency to the suitable digits (like it can be three-digit roundup for Arabic Dinar or zero roundups for Chilean Pesos). If we wish to retrieve these values programmatically, then we want to use the i18n operate getNumberOfCurrencyDigits(). There are other format functions that are exposed in public like formatDate, formatcurrency, formatPercent, and formatNumber.
Bazel Compiler
Bazel Compiler is really a build system or mechanism that is employed to create nearly all code at Google. This compiler only rebuilds what’s necessary to create. Since source code changes fairly often, it doesn’t build any sense to make the complete application for each very little modification. rather than reconstruction the complete application, we build only the code that really changes and also that code that depends on those changes. thus with the assistance of advanced native and distributed caching, optimized dependency analysis and parallel execution, we will succeed quick and progressive builds. Angular 6, we will have this compiler support.
RxJS 6.0
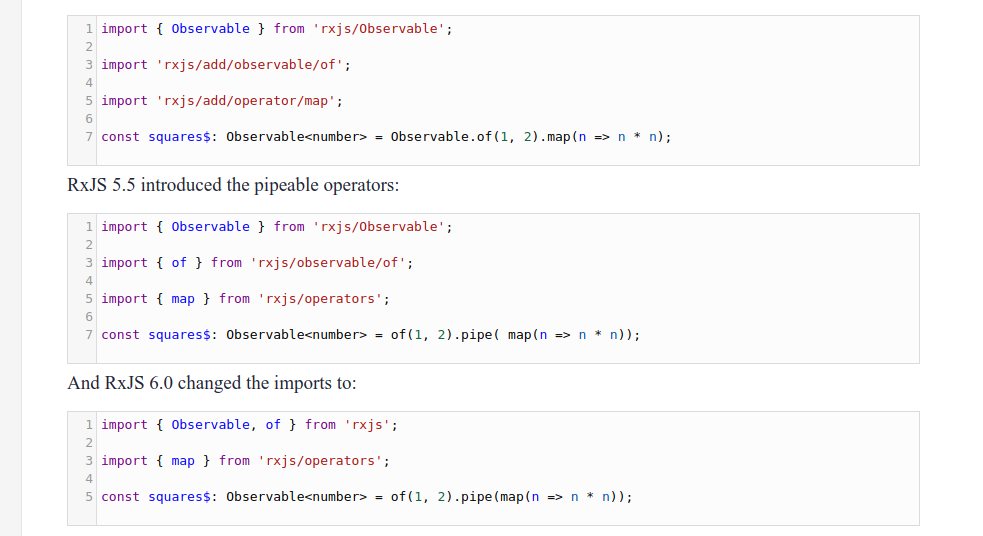
Angular 6 currently used RxJS 6 internally. thus we want to update our application accordingly. These changes offer developers a rise in performance and are easier to right ajax decision stacks and improve modularity additionally, creating it as backward compatible as attainable. however RxJS modified the method we import things.
In RxJS 5, you were most likely writing:

So, as per the on top of code demonstration, we want to alter the import of RxJS across our application for Angular 6. however I’ll say that we don’t ought to amendment this immediately. because RxJS free a library known as rxjs-compat, which permits us to use RxJS version 6.0 with the recent version syntaxes.
Tree Shaking
Angular 6 captive from modules referencing services to services referencing modules to create the Angular app smaller. Tree shaking could be a build optimization step that tries to confirm any unused code doesn’t get employed in our final bundle. rather than rendering model knowledge and spending that directly into the interpreter that is aware of the way to do everything, the new renderer goes to come up with the model directions directly. This leads to a lot of smaller bundles and a quicker startup time.
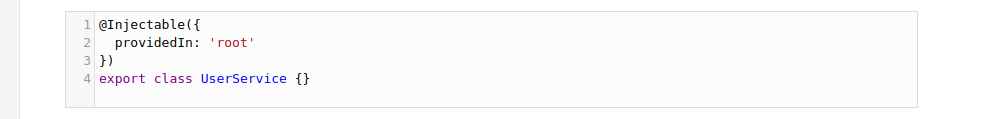
There are a brand new thanks to outline associate injectable service in Angular 6. With this new approach, we are able to register a supplier directly within the @Injectable() decorator, exploitation of the new providedIn attribute. It accepts ‘root’ as a worth or any module name from our application. after we use ‘root,’ it means that this injectable is going to be registered as a singleton object within the application and that we don’t ought to add it to the suppliers of the foundation modules. within the same approach, if we use provideIdIn: LoginModule, then injectable is registered as a supplier of the LoginModules while not adding it to the suppliers of the modules.

Some Major updates in Angular 6
- Ivy: New Rendering Engine
- ngModelChange
- ElementRef
- Avoid overriding ngInjectableDef in the decorator
- Enable size tracking of a minimal CLI render3 application
- Improved decorator error messages
Angular 7 Features

One of the foremost common Javascript framework Angular has released its Angular 7 on Oct 2018. This new release of the web application development framework has bought sure attractive options that created this framework distinctive as compared to its previous versions. during this Angular 7 tutorial, we’ll discuss the highest 10 Angular 7 options.
CLI Prompts
In angular 7, the command-line interface (CLI) prompts has been progressive to version 7.0.2. With the new and updated version of angular CLI comes new options. once the user executes common commands like ng add @angular/material or ng new, it’ll prompt users. It helps users to explore the in-built SCSS support, routing, etc. to learn all packages that publish schematics, CLI prompts are another to schematics too.
Application Performance
Angular 7 is quicker as compared to the previous versions of angular. sure new options introduced as mentioned on top of makes the app run quicker and perform higher. It doesn’t only target creating framework little, however, it makes the app small too the maximum amount as potential. In version 7 the reflect-metadata polyfill (includes in production) takes away automatically.
Virtual Scrolling
The scrolling feature was a gift within the previous version of angular (angular 6). Angular 7 comes with virtual scrolling. Virtual scrolling permits users to bind a listing of components even its too long in little packets. As per the scroll movements, knowledge is equipped into packets at the user finish. this can be one among the Angular seven options, that is useful for mobile apps wherever scrolling will have an effect on performance. however helpful for internet applications too as even in we tend to applications if we scroll a protracted list of knowledge, performance gets affected.
Drag & Drop
Now even by dragging and dropping items within the list user will re-order the list. It additionally permits the transfer of components between the lists. using CDK drag handle, a user will customize the drag space as per demand. Multiple handles apply on one item if needs. As per the user’s command, the item might move on the x-axis or the y-axis as a result of the movement of drag and drop restricts along an axis.
Bundle Budget
While developing applications on Angular seven, currently the developers will start a budget limit of their bundle size. a default setting of the bundled budget has a pair of MB because the lower limit and five MB as the higher limit. once the initial bundle is quite 2MB, a replacement application will warn and can error at five MB. The developer also can modify these settings as per want. Reduction in bundle size improves the performance of the appliance.
Native Script
Before Angular seven developers need to produce separate comes for mobile and internet versions of the appliance however currently through one project, users will build a web and mobile app too. A native script schematics assortment gives this practicality. The codes for the net and mobile apps can maintain in such some way that the shareable half keep at one place and non-shareable ones will produce severally however in a single project.
Some Major updates in Angular 7
- Angular Compiler
- Angular Elements
- Angular Do-Bootstrap
- Better Error Handling
Angular 8 Features

The Angular community has released its latest version Angular 8 with a powerful list of changes and improvements as well as a lot of expected ivy compiler as an opt-in feature.
Most prominent features of Angular 8:
- Support TypeScript 3.4
- Supports Web Workers
- Preview of Ivy available
- Lazy loading
- Improvement of ngUpgrade
TypeScript 3.4
Angular eight supports typescript 3.4 and it’s needed to run your Angular 8 project. So, you’ve got to upgrade your typescript version to 3.4. typescript 3.4 introduces a brand new flag known as –incremental. The progressive tells typescript to save lots of data regarding the project graph from the last compilation. whenever the typescript is invoked with –incremental, it’ll use that data to discover the smallest amount of pricey way to type-check and emit changes to your project.
Web Workers
JavaScript is single-threaded, thus it’s common for a lot of essential tasks like knowledge calls to require place asynchronously. web workers facilitate you to run the CPU intensive computations within the background thread, releasing the most thread to update the UI.
Web workers can even be useful if your application is unresponsive whereas process knowledge.
If you wish to source such a calculation to the background, we should initial create the online employee mistreatment of the Angular CLI.
Preview of Ivy Available
After the discharge of Angular 8, a preview version of common ivy is currently on the market for testing. common ivy is that the new rendering engine that produces tiny bundle size and Bazel is the new build system. each is prepared for correct use with Angular eight. The preview of those 2 ought to be on the market shortly. common ivy could be a new compiler/runtime of Angular and Angular eight is an initial unharness to supply a switch to opt-in into common ivy formally. To know more about Ivy
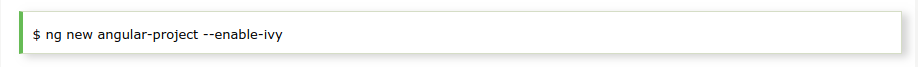
To use common ivy in your project, you’ll be able to instruct the Angular CLI to change common ivy in your project mistreatment the –enable-ivy switch:

Ivy is meant to be a by default rendering engine in Angular version 9.
Bazel provides one in all the latest options of Angular 8 as an opportunity to make your CLI application a lot of quickly.
The main benefits of Bazel are:
- The progressive build and tests
- It provides an opportunity to form your backends and frontends with the same tool
- It has an opportunity to own remote builds and cache on the build farm
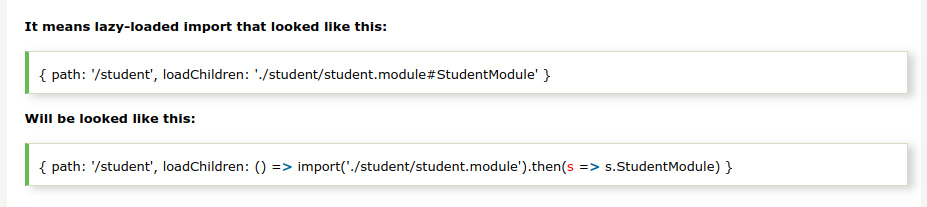
- Dynamic imports for lazy-loaded modules
Lazy Loading
Angular 8 facilitates you to use normal dynamic import syntax rather than a custom string for lazy-loaded modules.

Improvement of ngUpgrade
The Angular CLI is incessantly up. Now, the ng build, metric weight unit takes a look at and ng run are equipped by 3rd-party libraries and tools. for instance, AngularFire already makes use of those new capabilities with a deploy command.

Conclusion:
Finally, we’ve returned to the end of the Angular version comparison. I hope this blog has provided you with complete information about Angular 6, Angular 7, Angular 8. Now, you need to have a transparent idea regarding Angular and it will help you to improve in your business. If you come upon any problem during this article feel free to contact us, if you want dedicated AngularJS developer, hire AngularJS developer we can respond at the earliest.

