Vue vs React: Which JS Framework Choose and Why
javascript has gained in quality and plenty of technical schools giants are reaping the advantages of it. An overplus of frameworks and languages are shooting up on a daily basis and that we can’t maintain with all of them. it’s pretty exhausting to determine which of them are price taking notes to.
The JavaScript world is moving quicker than ever before and as a software system development company, we have a tendency to can’t afford to overlook the most mentioned frameworks of this era – ReactJS and VueJS. So, during this comparison of React vs Vue, we’ll assist you to select the most effective framework, supported the many professionals and cons of every, alongside market trends and insights. we’ve got a talented pool of developers United Nations agency keep themselves updated on each facet of VueJS and React development.
Today we will discuss the battle is between two most powerful opponents; ReactJS and VueJS. each is renowned front-end JavaScript frameworks besides the Angular. It becomes tough to create a comparison between ReactJS and VueJS as each is extremely economical and provides venerable options so the work of the developer becomes easier whereas building the net applications. For instance, each of the frameworks is identified for providing high performances and is simple to find out, etc.
In addition, each framework is extensively used for planning the User interfaces and additionally used for operating with the basis library. Also, they need similarity in reactivity and element primarily based structure. Another common tool found is that the presence of a virtual DOM model.
What is ReactJS

ReactJS is an open-source JavaScript library developed by Facebook used for building UI. it is typically utilized for building single-page applications. you’ll additionally use it for creating cross-platform applications, which suggests that it may also be rendered on the server-side beside engaged on the client-side. The React views are usually rendered exploitation the parts containing further elements and such because of the custom hypertext markup language tag. The ReactJS is thought to utilize the idea of Virtual DOM serving to it produce a selected organization to create changes and change the browser. It simplifies the committal to writing and conjointly permits developers to recycle the code for quicker development.
React MVC Framework
There are several JavaScript MVC frameworks on the market that do a reasonably smart job in terms of performance and responsibleness. So, why has React gained such a lot of popularity? Why would someone use React instead of looking forward to another MVC framework?
React may be a library for making reusable and engaging UI parts. it’s terribly appropriate for the parts that represent information that changes ofttimes. With React, you’ll be able to build reusable user interfaces by breaking them into parts rather than using templates or hypertext markup language.
Advantages of ReactJS
- Easy To Learn: React JS is taken into account a simple programing language to find out in compression to alternative front-end frameworks, specifically for the new developers. you wish to own basic information on HTML and CSS.
- Virtual DOM:As it is predicated on the document object model, it permits browser-friendly arrangement of documents in HTML, XHTML, or XML format.
- Simple Framework:When compared with alternative front-end frameworks or libraries, React is thought-about as easy and contains a well-defined lifecycle with a component-based approach. It makes use of a unique syntax called the JSX, which lets it use each JavaScript and HTML.
- Expandable:React has been proved to be higher for large-scale apps thanks to its versatile structure and measurability.
- Reusablity:It permits the developers to use the code parts of assorted levels whereas functioning on the project.
- Cross Platform:React provides the React Native platform which might be used for developing native-rendered apps for iOS and android through an identical React element model.
- Good for SEO:The React JS has been triple-crown in breaking the conception that JavaScript frameworks are sometimes not terribly SEO-friendly. As said, the React will work on the server-side and the Virtual DOM is rendered on the browser as daily web content.
- Continious Upadate:React is backed by skilled developers from Facebook who incessantly explore ways in which to enhance it.
Disadvantage of ReactJS
- Known for poor documentation
- Due to advanced setup method, properties, functions, and structure, it needs deep information to create associate application.
Structure of ReactJS Projects
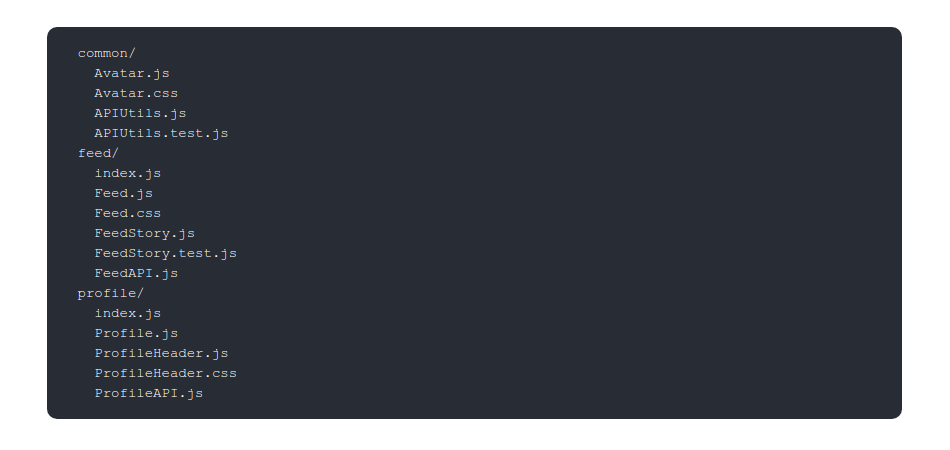
- Grouping by features or routes
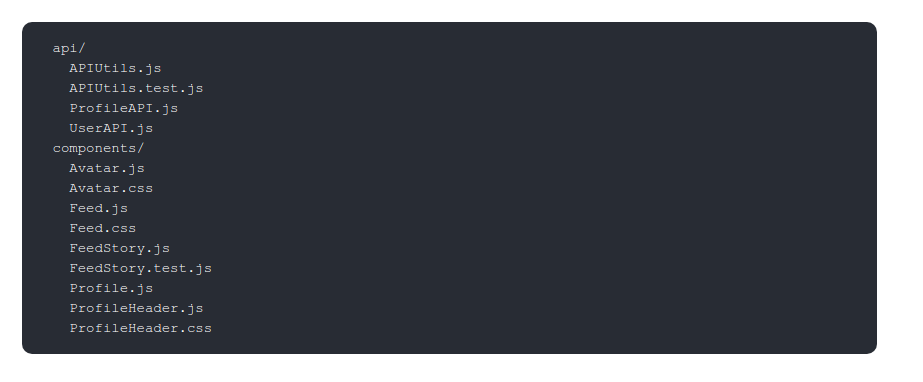
- Grouping by file type
One common thanks to structure projects are by locating CSS, JS, and tests along within folders sorted by feature or route.

Another common way to structure projects is to cluster similar files along,for example

How ReactJS Work
Runtime Performance
In React, once a component’s state changes, it triggers the re-render of the whole part sub-tree, beginning at that part as a root. To avoid uncalled-for re-renders of kid elements, you would like to either use PureComponent or implement shouldComponentUpdate whenever you’ll. you will conjointly have to be compelled to use changeless knowledge structures to create your state changes more optimization-friendly. However, in sure cases, you will not be ready to have faith in such optimizations as a result of PureComponent/shouldComponentUpdate assumes the whole sub tree’s render output is decided by the props of this part. If that’s not the case, then such optimizations might cause inconsistent DOM state.
HTM
In React, everything is simply JavaScript. Not only are HTML structures expressed via JSX, but the recent trends also tend to place CSS management within JavaScript also. This approach has its own advantages, however conjointly comes with numerous trade-offs which will not appear worthy for each developer.
CSS
This introduces a replacement component-oriented styling paradigm that’s completely different from the traditional CSS authoring method. in addition, though there’s support for extracting CSS into one stylesheet at build time, it’s still common that runtime can have to be compelled to be enclosed within the bundle for styling to work properly. whereas you gain access to the dynamism of JavaScript while constructing your designs, the exchange is usually exaggerated bundle size and runtime price.
Scale
These state management patterns and even revived itself will be simply integrated into Vue applications. In fact, Vue has even taken this model a step additional with Vuex, Associate in Nursing Elm-inspired state management answer that integrates deeply into Vue that we expect offers superior development expertise. as a more tedious Vue, therefore if you’re victimization that combination and are enjoying it, jumping into Vue is maybe succeeding logical step.
Native Rendering
React Native permits you to write native-rendered apps for iOS and robot victimization constant React part model. this can be nice in this as a developer, you’ll apply your information of a framework across multiple platforms. On this front, Vue has a political candidate collaboration with Weex, a cross-platform UI framework created by Alibaba cluster and being incubated by the Apache code Foundation (ASF).
MobX
MobX has become quite fashionable within the React community and it really uses an almost identical reactivity system to Vue. To a restricted extent, the React + MobX workflow is thought of
Preact and Other React-Like Libraries
React-like libraries typically try and share the maximum amount of their API and system with React as is possible. For that reason, the overwhelming majority of comparisons higher than also will apply to them. the most distinction can usually be a reduced system, usually considerably, compared to React. Since these libraries can’t be 100% compatible with everything within the React system, some tooling and companion libraries might not be usable. Or, even though they seem to work, they may break at any time unless your specific React-like library is officially supported on par with React.
Companies That Use React.js
Facebook, Instagram, Netflix, New York Times, Yahoo, WhatsApp, Codecademy, Dropbox, Airbnb, Asana, Microsoft
What is VueJS

VueJS was simply introduced when React.js in 2014 and since then it’s become one in all the conspicuously used Progressive JavaScript frameworks worldwide. Vue.js is an open-source JavaScript framework that is capable of developing single-page applications. It is often additionally used as an internet application framework with the aim of simplifying web development. Vue.js application development has captured important attention from developers across the world so as to create wonderful internet apps.
Vue or VueJS may be a progressive framework for building obvious UIs for the online. it had been at the start free in 2014 by Evan You, a former Google developer who used AngularJS and decided to exclude pain points of the Angular framework and build one thing light-weight.
There are many reasons for its quality and one in all the key reasons is its ability to re-render with none action. It permits you to create reusable, small, however strong elements and, hence, offers a composable framework that lets you add elements whenever needed. It is conjointly a well-liked framework for building User Interfaces like React. The core library is targeted on the read layer solely and you’ll be able to create participating single-page internet applications with it.
Advantages of VueJS
- Small Size: One of the foremost blessings of Vue.js is that it’s smaller file size, which includes only concerning 18KB to 20KB. It permits the users to segregate the template-to-virtual-DOM compiler and even the run time.
- Easy to Use:Vue.js embraces normal HTML-based templates that build it easier to use Associate in Nursingd revamp an existing application.Vue.js is straightforward to know as it is blessed to possess giant-scale templates. It also saves plenty of developer’s time moreover. It conjointly has an uncomplicated structure and you’ll be able to simply realize errors within the blocks.
- Smooth Integration:Whether it’s a single-page application or complicated internet interface, Vue.js offers smoother integration of smaller elements without any result on the entire system.
- Detail Documentation:This is one space wherever the Vue.js excels over React JS. it’s best-known for its comprehensive documentation. If you’re a starter, then you only would like the essential data of JavaScript and HTML.
- Two Way communication:Vue.js like Angular offers the advantage of two-way communication that helps in rushing up the HTML blocks handling. additionally, it also supports the one-way flow also to serving to work with completely different elements.
- Adaptability:Overall sound design and architecture makes it a preferred JavaScript framework. It provides hassle-free migration, easy and economical structure, and reusable templates.
Disadvantages of VueJS
- A closed community development
- The Vue.js framework still includes a terribly tiny market share compared to Angular and React. it’s changing into well-liked at a fast pace, but, at an equivalent time, one can have problems in terms of large-scale app development when victimization Vue.js.
Structure of VueJS
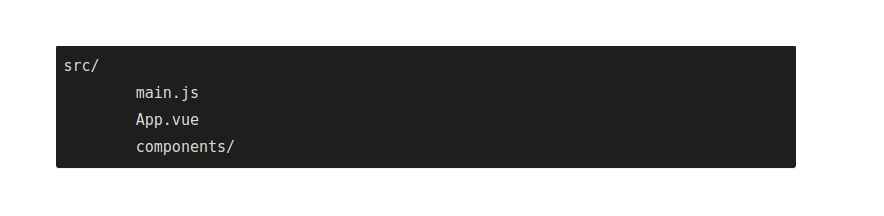
A basic structure usually seen once beginning an application from scratch contains a components folder, beside a main.js entry file and an App.vue component.

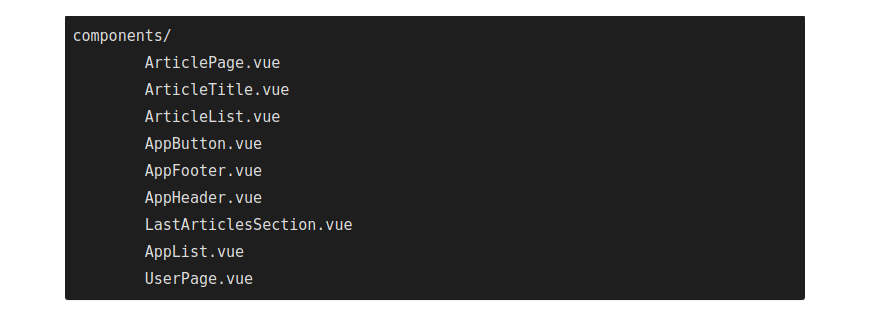
After a minute, you’ll have many components. a really easy example of that structure could be:

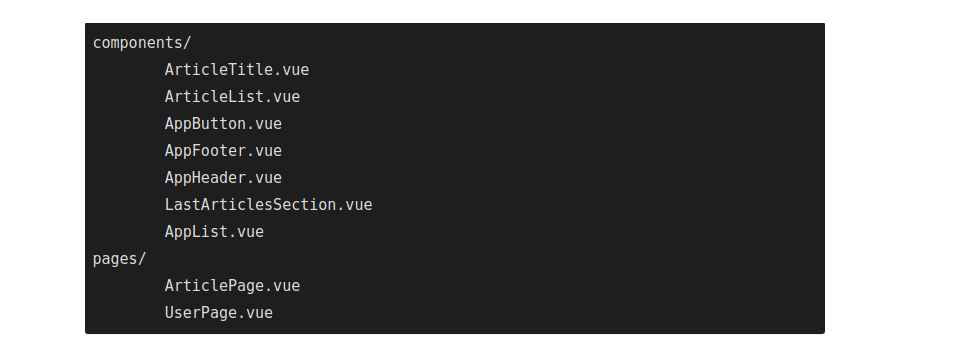
In component-based technologies, everything may be a component. Having a truth like that, we should suppose some way to categorize them. If you are taking a look at the above’s structure, you can simply establish one sort of component: pages. Thus, we will produce a pages folder once we can place our page components:

How VueJS Work
Declarative Rendering
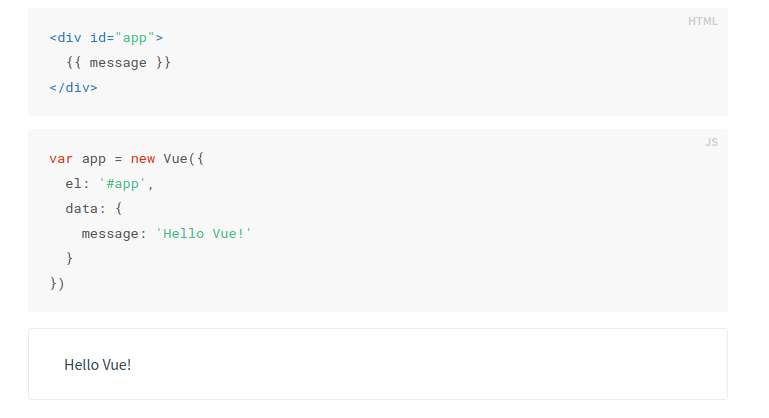
At the key of Vue.js is an architecture that validates us to declaratively supply data to the DOM using an easy template syntax.

Conditionals and Loops
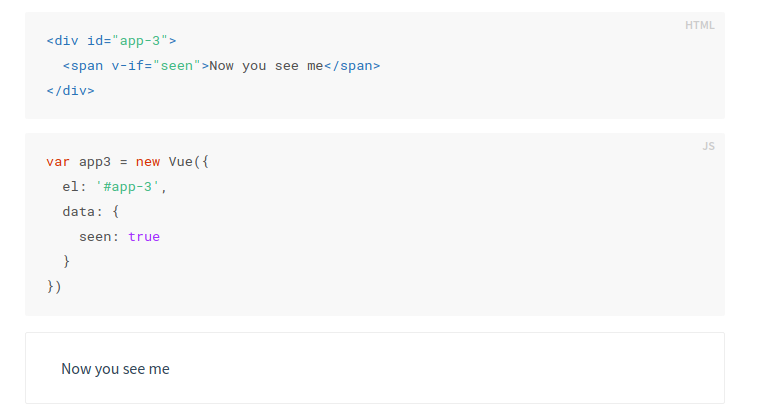
It’s easy to toggle the presence of an element, too

Go and enter app3.seen = false in the console. You should see the message disappear.
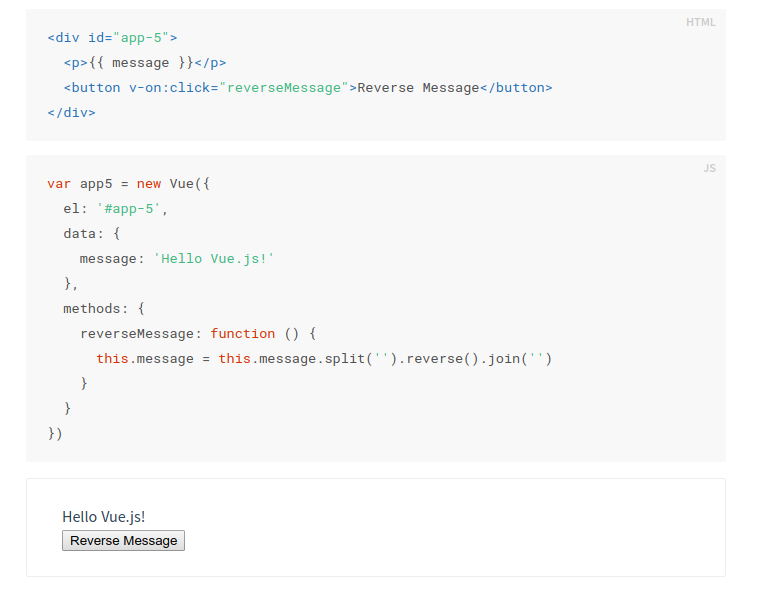
Handling User Input
To let users interact with your app, we can use the v-on directive to attach event listeners that invoke methods on our Vue instances:

Composing with Components
The element system is another necessary idea in Vue, as a result of its associate degree abstraction that permits us to make large-scale applications composed of little, self-contained, and sometimes reusable elements. If we predict concerning it, nearly any style of application interface may be abstracted into a tree of components:
Relation to Custom Elements
You may have noticed that Vue elements are terribly just like Custom parts, that are a part of the specification of the online element. That’s as a result of Vue’s part syntax is loosely shapely once the specification. for instance, Vue elements implement the Slot API and this is a special attribute. However, there are a couple of key differences:
1. The Web elements specification has been finalized, however, it isn’t natively enforced in each browser. Safari 10.1+, Chrome 54+ and Firefox 63+ natively support web elements. compared, Vue elements don’t need any polyfills and work systematically altogether supported browsers (IE9 and above). once required, Vue elements also can be wrapped within a native custom component.
2. Vue elements give necessary options that aren’t obtainable in plain custom elements, most notably cross-component information flow, custom event communication and build tool integrations.
Companies Who Are Using Vue.js
Facebook, Netflix, Adobe, Grammarly, Behance, Xiaomi, Alibaba, Codeship, Gitlab, and Laracasts
Here’s a quick overview of the whole evaluation:
Is Vue js better than React
- Up-to-date documentation and easier syntax.
- Smaller, faster, and versatile.
- Rich HTML templates to supply ease in development.
Is React better the VueJS
- There’s a essential to make mobile apps.
- Professional and nice community support to resolve any issue.
- Need to build large-scale apps.
- Light-weight and simple version migrating.
Quick Differnce between VueJS and ReactJS
| ReactJS | VueJS | |
|---|---|---|
| Type | JavaScript Library | JavaScript Library |
| Ideal for | Both Web and Native | Primarily focused on web dev, but it was written to support other platforms moving forward |
| Developer(s) | Facebook Community | Evan You |
| Initial Release | March 2013 | February 2014 |
| Written-in | JavaScript | JavaScript |
| Reusability | Only CSS | Maximum reusability |
| Bootstrap Application | CRA (Create React App) | Vue-cli |
| Model | Virtual DOM(Document Object Model) | Virtual DOM HTML-based templates |
Conclusion:
So, the ultimate question that involves mind is that one to choose; React JS or Vue JS. however, to inform you of the reality it might be really tough to search out an acceptable answer as both are very robust contestants.
If you wish to make a large application with simple development, then choose to hire ReactJS developer. On the contrary, if you’re about to build an easy application with the best documentation and simple integration, then decide to hire VueJS developer.